添加课程信息前端2
本文共 770 字,大约阅读时间需要 2 分钟。
第二步 编写表单页面,实现接口调用
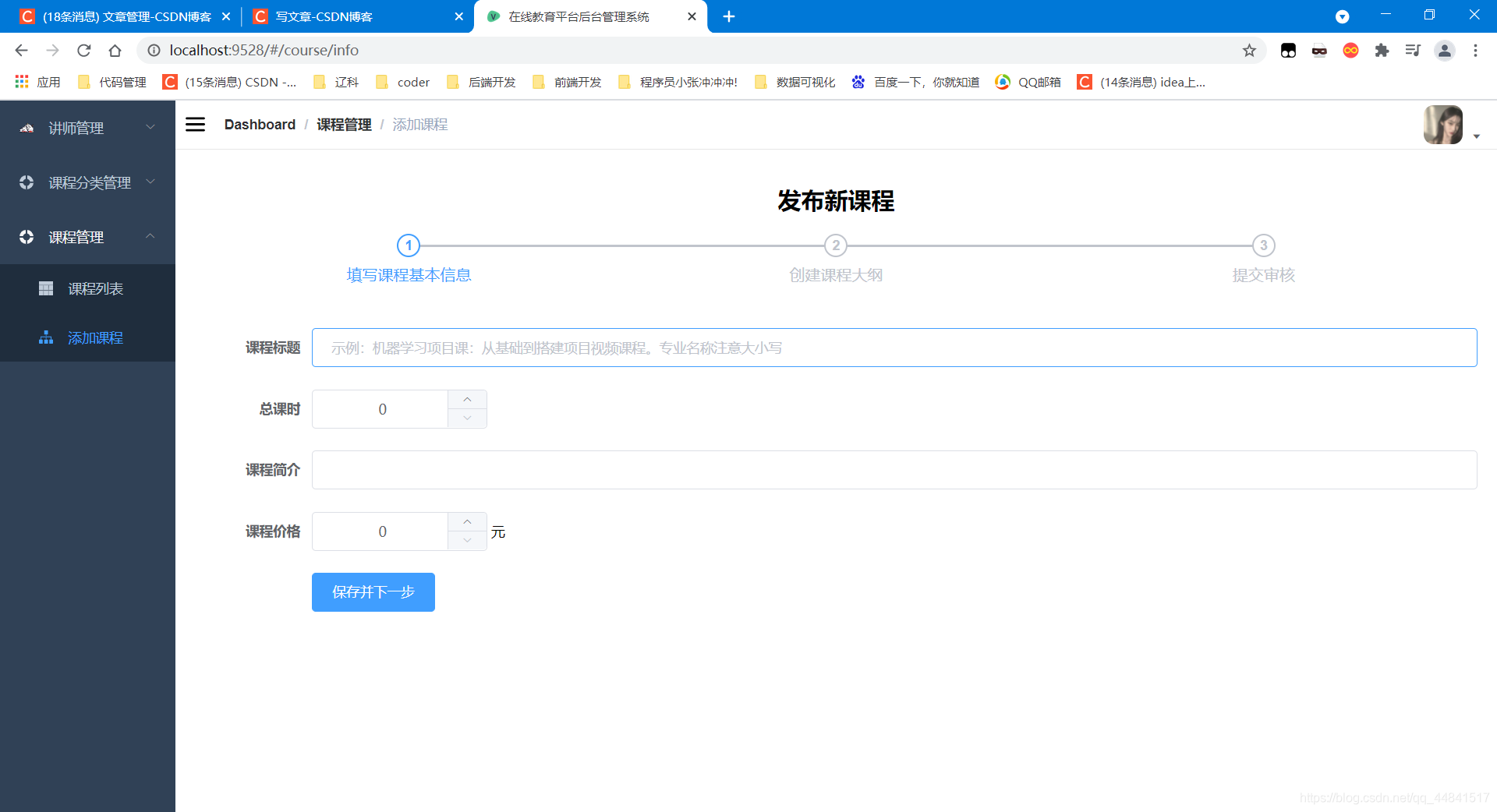
完善info页面:
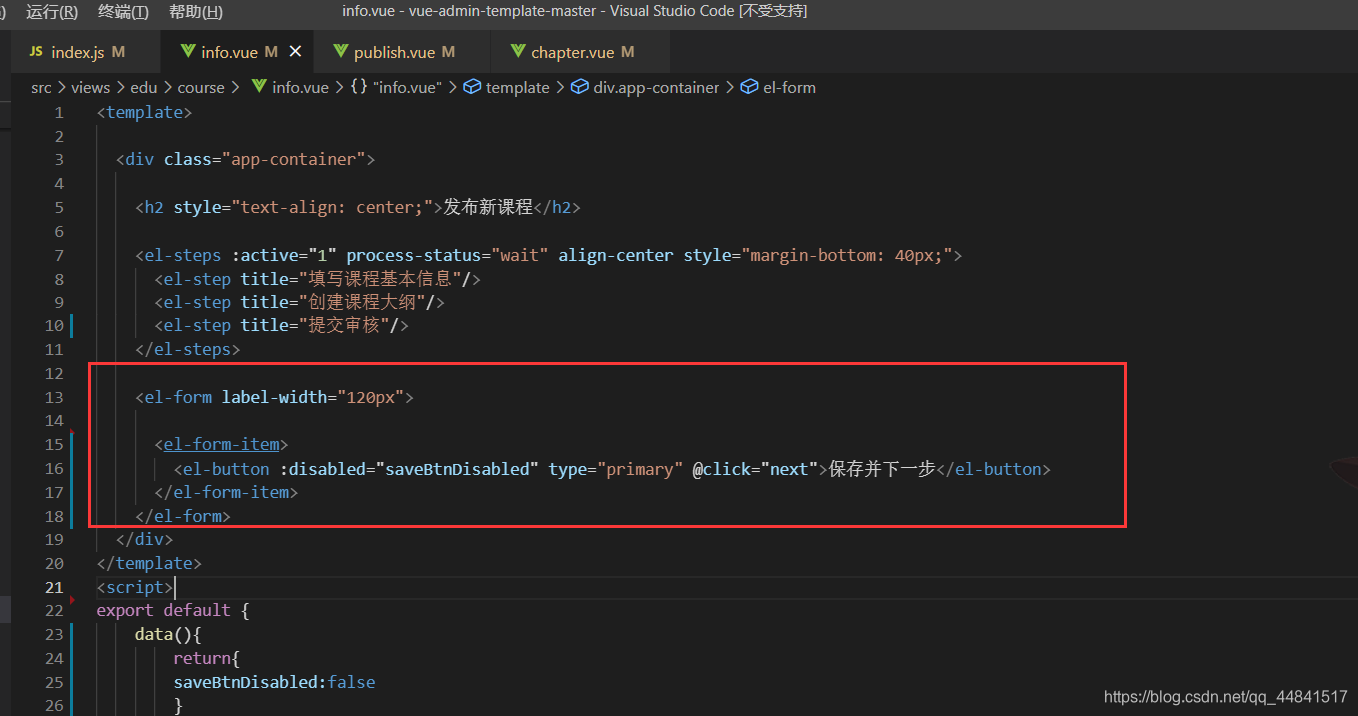
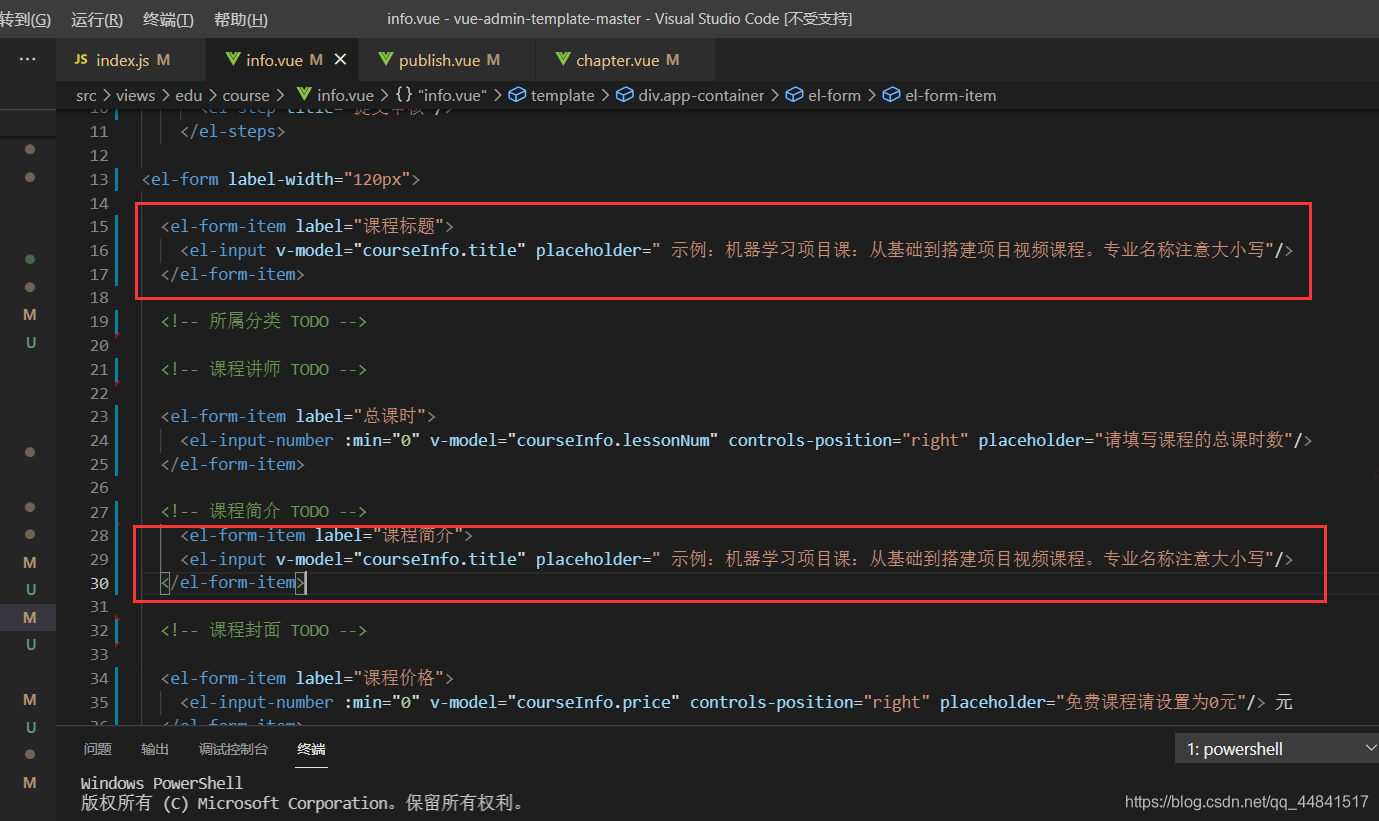
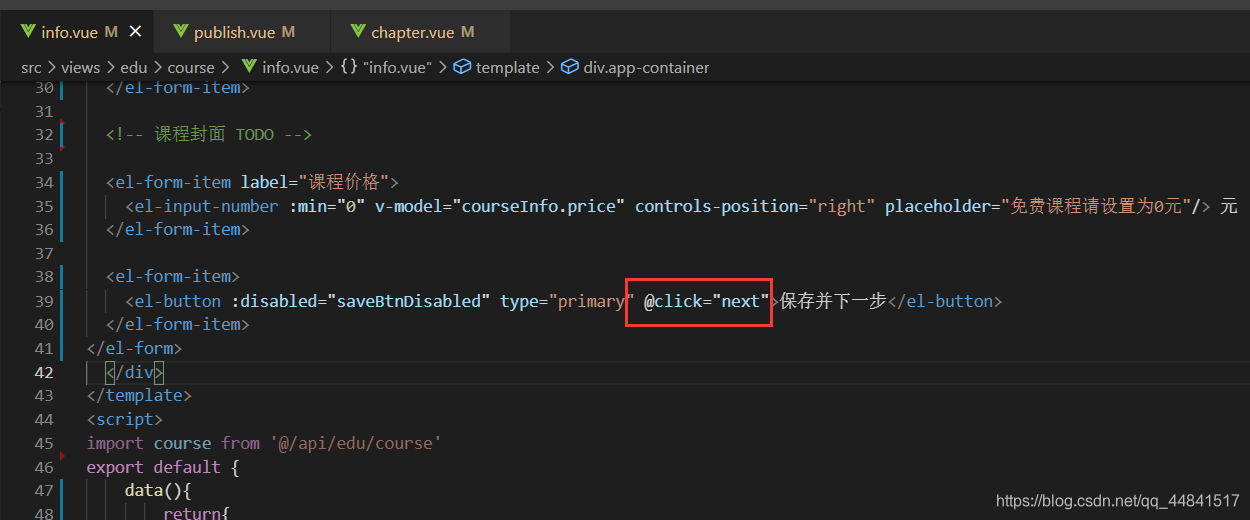
 把红色部分替换掉
把红色部分替换掉 元 保存并下一步
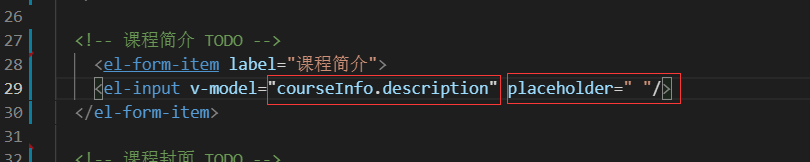
把课程简介填上内容:
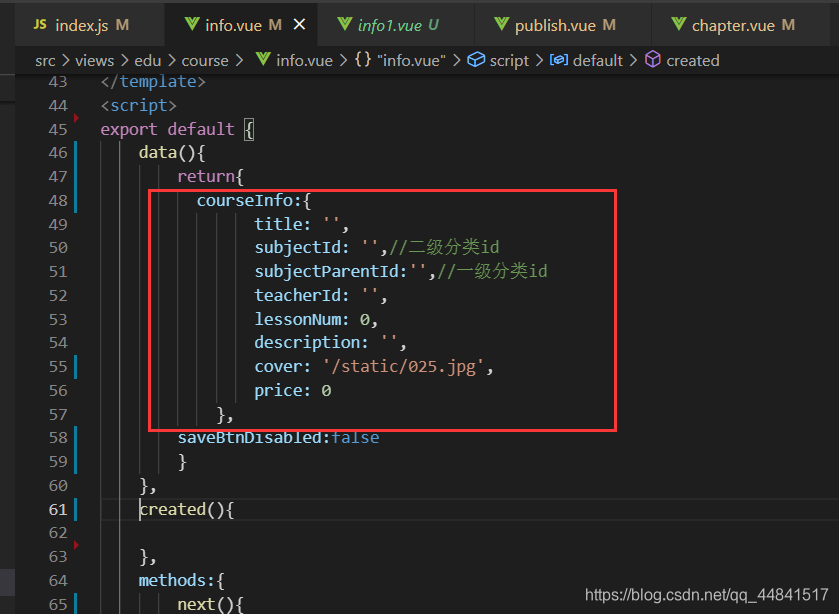
 对应v-model,在data中定义courseInfo对象,用于数据封装
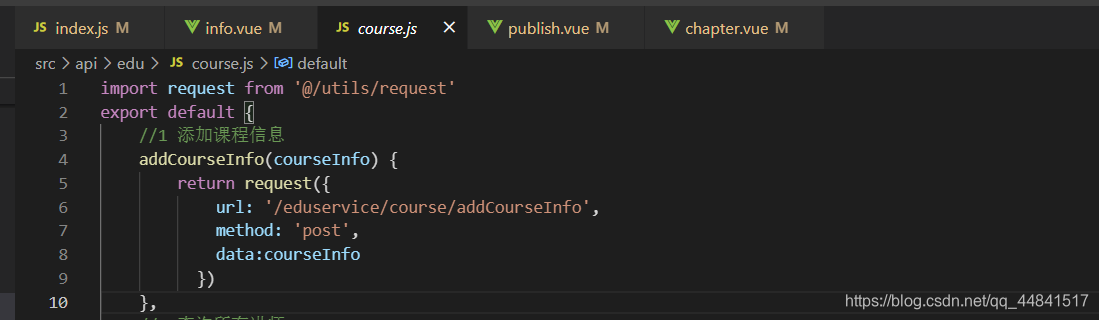
对应v-model,在data中定义courseInfo对象,用于数据封装  定义api接口course.js:
定义api接口course.js:  把后端接口地址对应写好:
把后端接口地址对应写好:  引入接口
引入接口 import course from '@/api/edu/course'
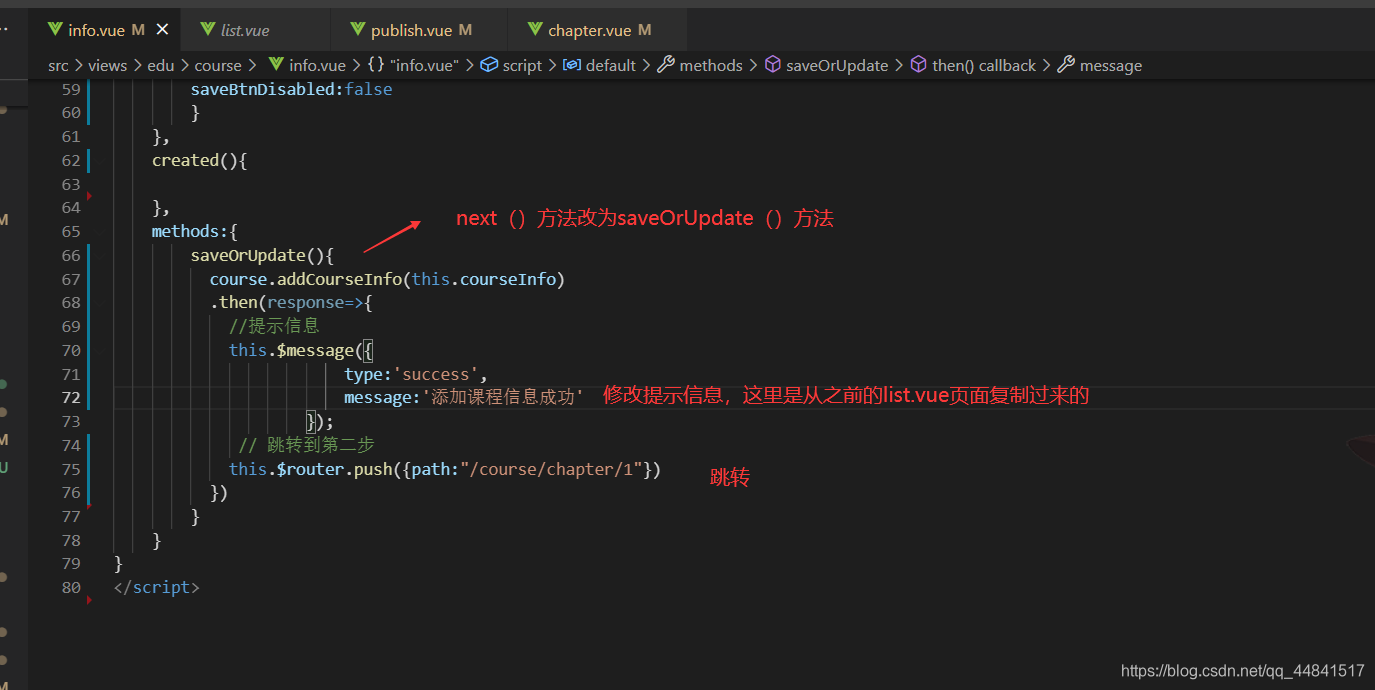
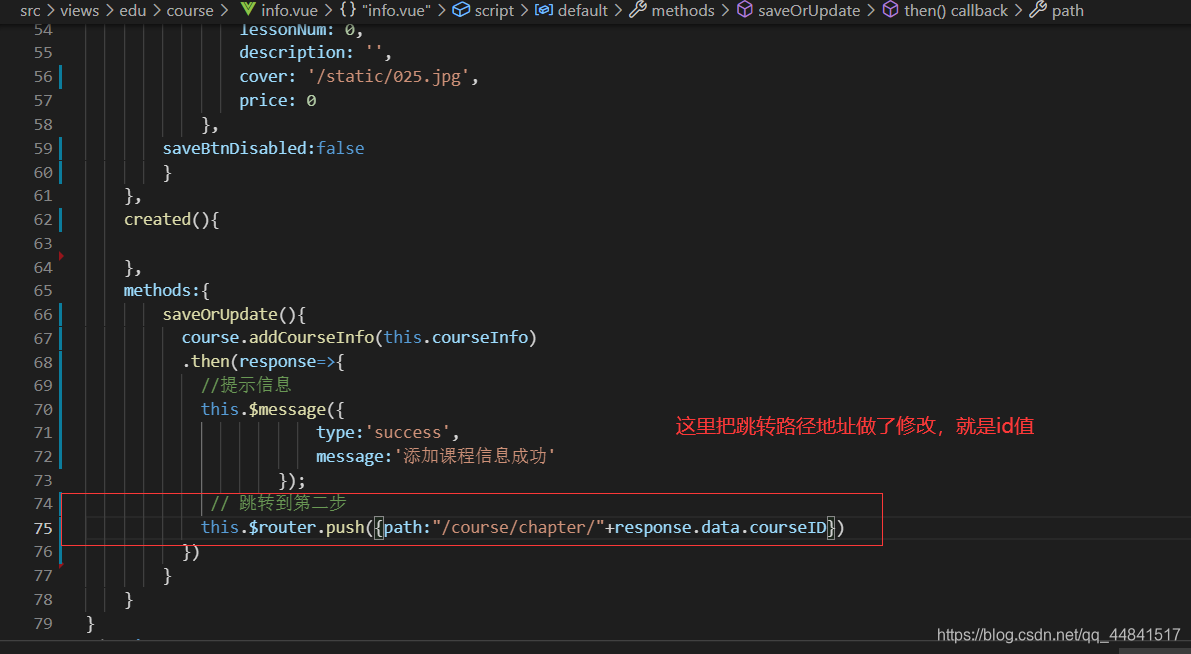
把按钮改一下:
 我们现在的思路是:调用edu/course.js接口中的方法,如果成功,给一个提示信息(添加成功),然后跳转到第二步
我们现在的思路是:调用edu/course.js接口中的方法,如果成功,给一个提示信息(添加成功),然后跳转到第二步  我们试一下效果: 注意看一下前后端所传对象的参数要一致,检查一下CourseInfo.java实体类和前端绑定的参数是否一致
我们试一下效果: 注意看一下前后端所传对象的参数要一致,检查一下CourseInfo.java实体类和前端绑定的参数是否一致 我改了info.vue中课程简介中两个位置
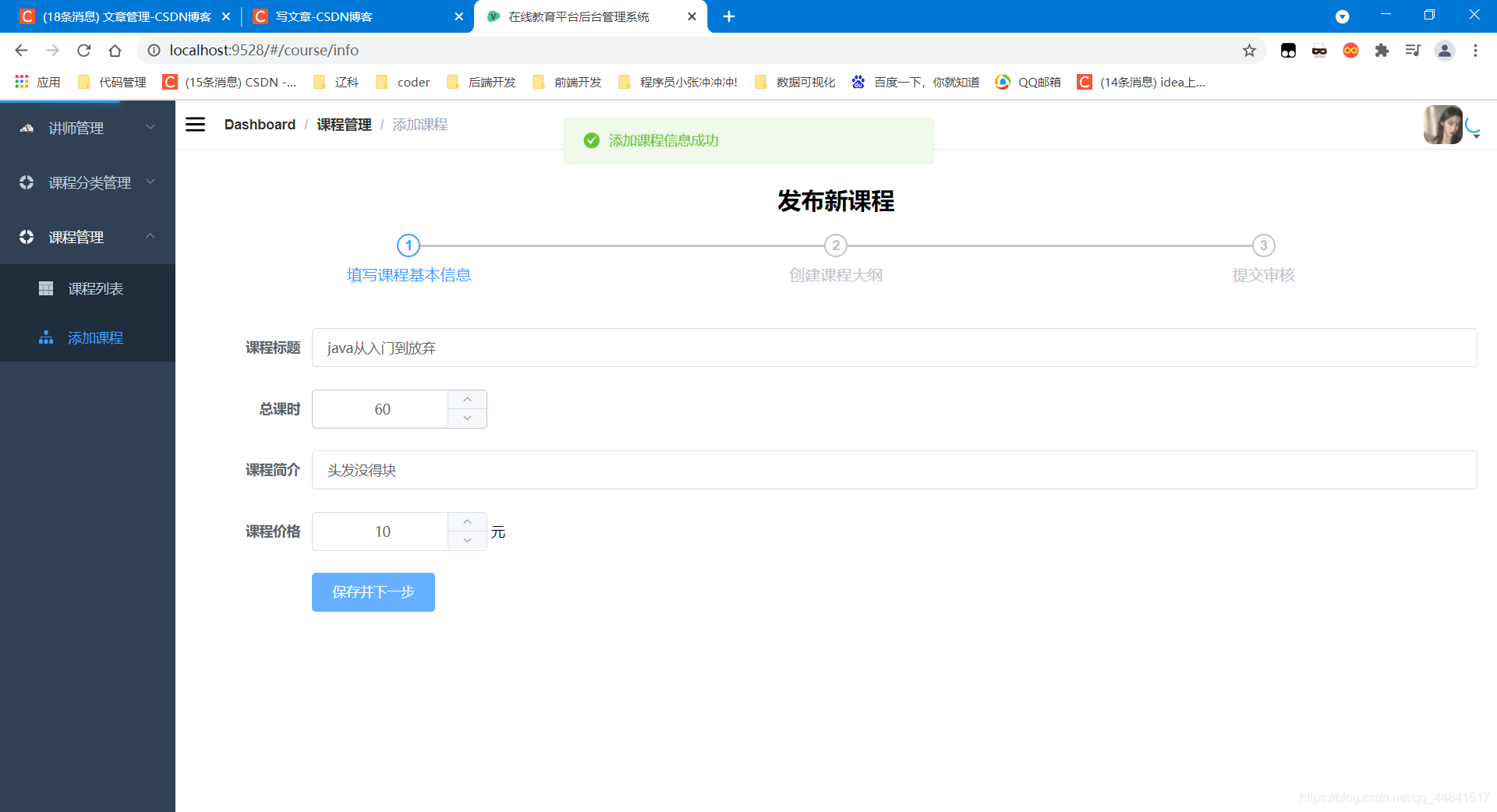
 页面测试效果:
页面测试效果:  编写信息,并提交,我们做的通知效果也做到了、
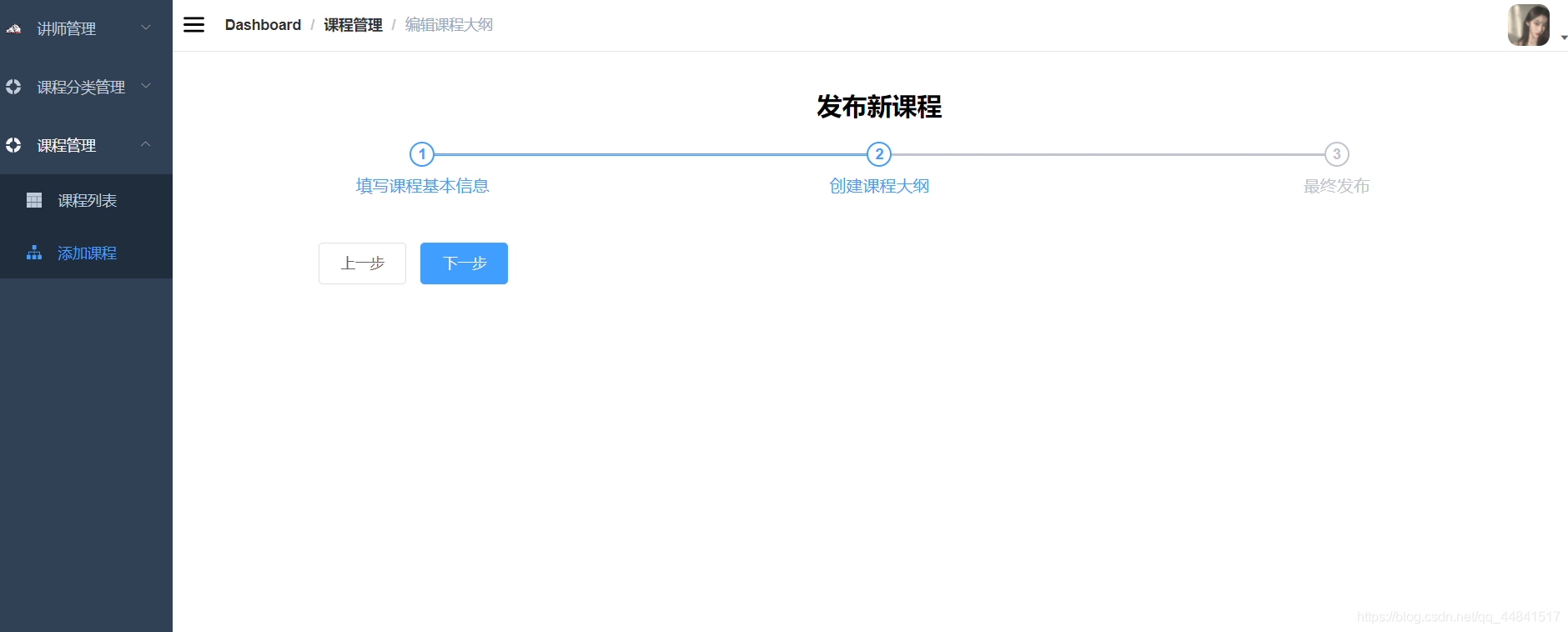
编写信息,并提交,我们做的通知效果也做到了、  同时跳转到第二步:
同时跳转到第二步:  课程基本信息已经做到。
课程基本信息已经做到。 
我们发现一个小问题:地址栏传的参数值为1,这里的1是固定值
咱们的章节和课程是一对多的关系,所以章节添加需要课程id
我们要做到地址栏传递的是1,下面我们进行实现。。
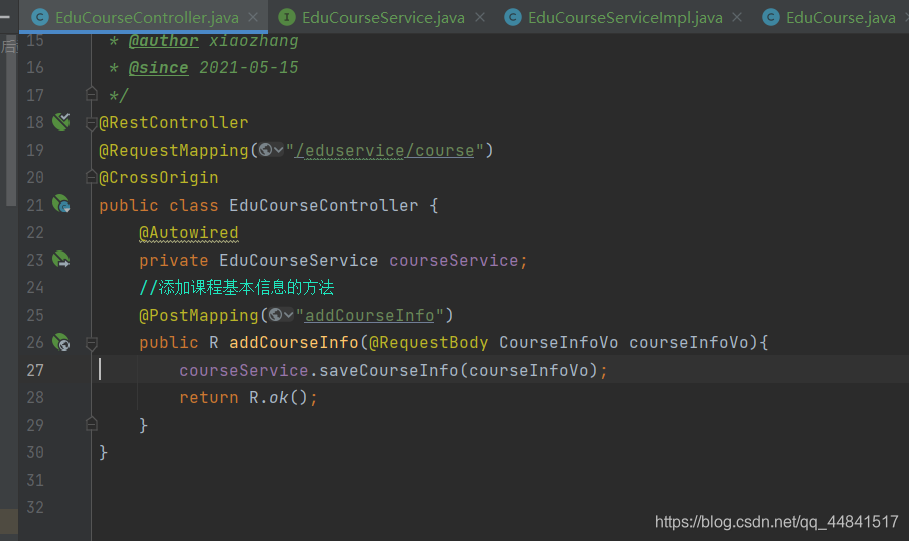
第三步 添加之后,返回课程id
这里拿到id是为后面的章节小节做准备
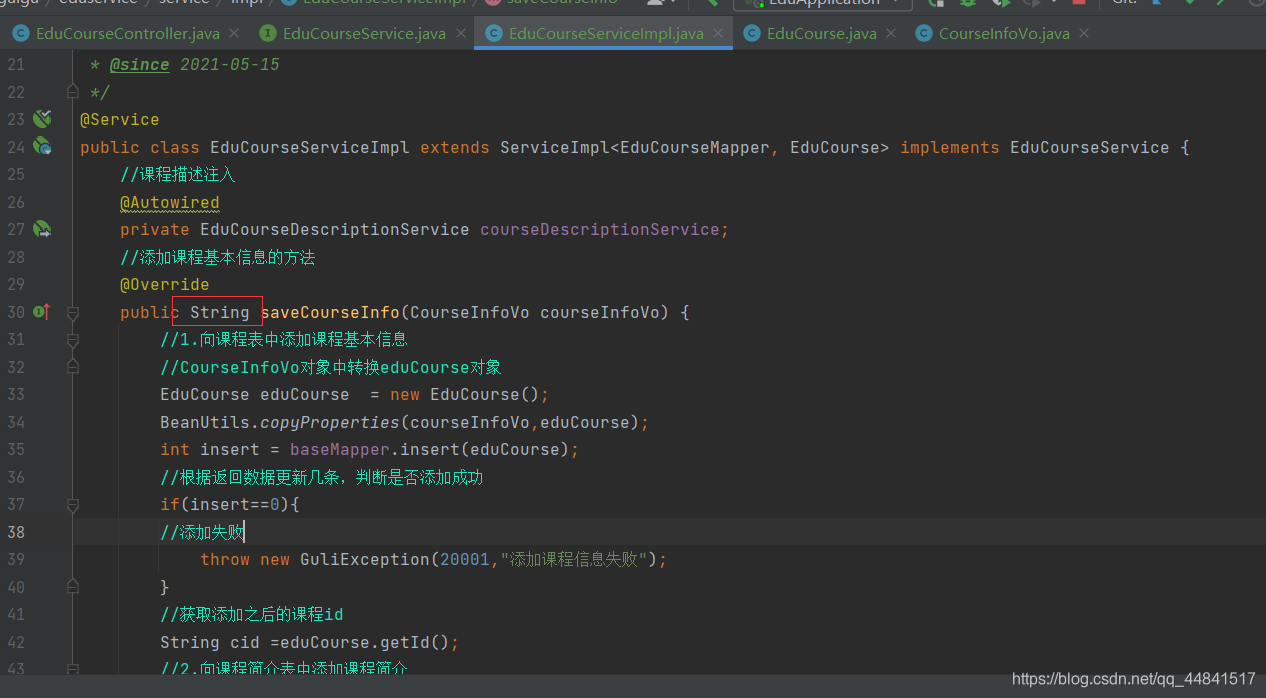
后端接口代码: 把上面的修改为下面的:
把上面的修改为下面的:  service方法改一下:
service方法改一下:

同样实现类中也要修改一下:
 把课程id进行返回
把课程id进行返回  不这样做,章节小节,包括确认无法做到 注意修改完要重新启动后端接口! 接口完善之后,我们来到页面中:
不这样做,章节小节,包括确认无法做到 注意修改完要重新启动后端接口! 接口完善之后,我们来到页面中:  再次测试效果: 我们可以看到路径已经改变了
再次测试效果: 我们可以看到路径已经改变了 
基本功能已经做到了
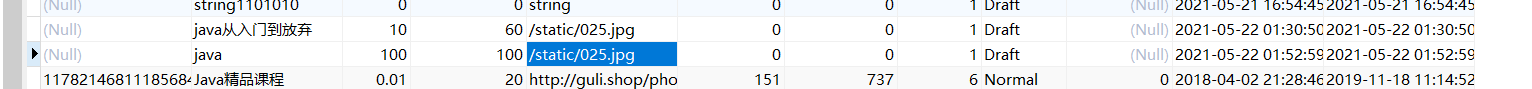
数据库中数据也存进去了
转载地址:http://rvxzi.baihongyu.com/
你可能感兴趣的文章
屏蔽usb的方法- -
查看>>
JSP编程进度条设计
查看>>
精心收集的面试笔试题库,网络上很难找到这么齐全的,推荐给大家
查看>>
教学视频
查看>>
JS操作Cookie详解
查看>>
Java正则表达式详解
查看>>
myeclipse 快捷键
查看>>
对div排序
查看>>
读写blob类型字段
查看>>
js类型转换
查看>>
spring实例化Bean理解
查看>>
Mac下配置JAVA_HOME
查看>>
fedora 安装mp3播放器插件
查看>>
赏心悦目的宏代码
查看>>
理解套接字recv(),send()
查看>>
发一个C++写的跨平台的BlockingQueue
查看>>
Linux TCP/IP协议栈剖析【体系结构篇】
查看>>
游戏开发中预防内存泄露的一些措施
查看>>
以前的文章全部移除了。
查看>>
几首歌
查看>>